
Hive Dive (WIP PAGE)
"Hive Dive is an on-rail shooter with roguelike gameplay elements, where you send out drones to defeat mutated insect colonies to save the earth"
The project had just emerged out of concepting when I joined. As the UI/UX Designer I was to set up most basic UI elements and develop the skilltree.
8 weeks
(Nov '23- Jan '24)
12 People
Unreal Engine 5
UI/UX Designer
Project Overview
My Role
-
UI/UX Designer
-
UI/UX Programmer
-
User Researcher
Goal
-
Set up the base HUD elements in a way that is representative of the final product.
-
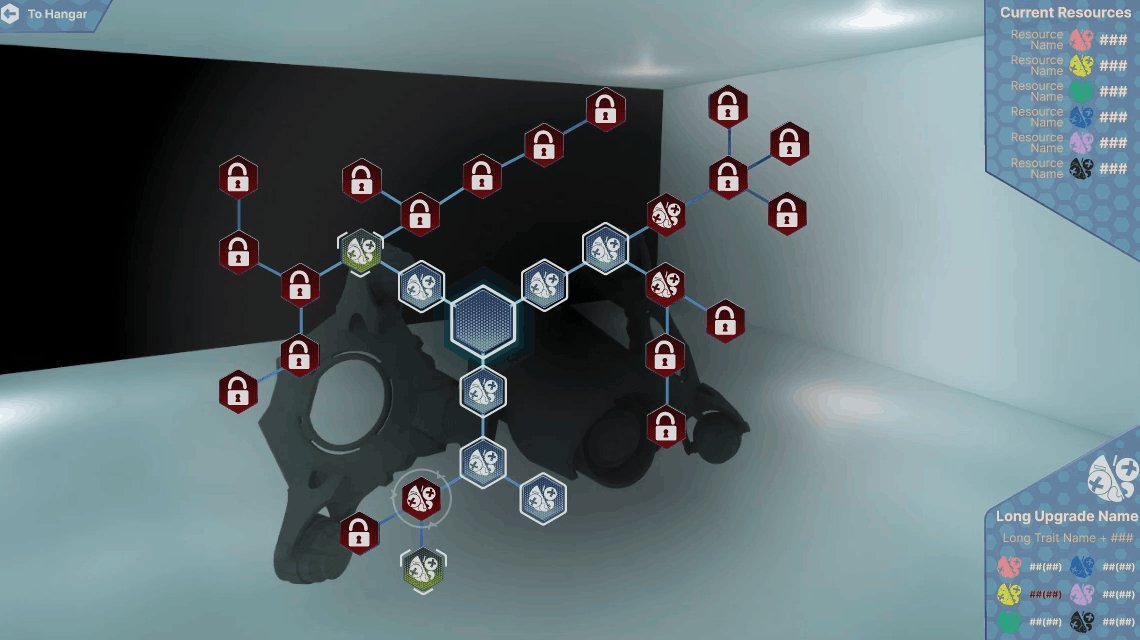
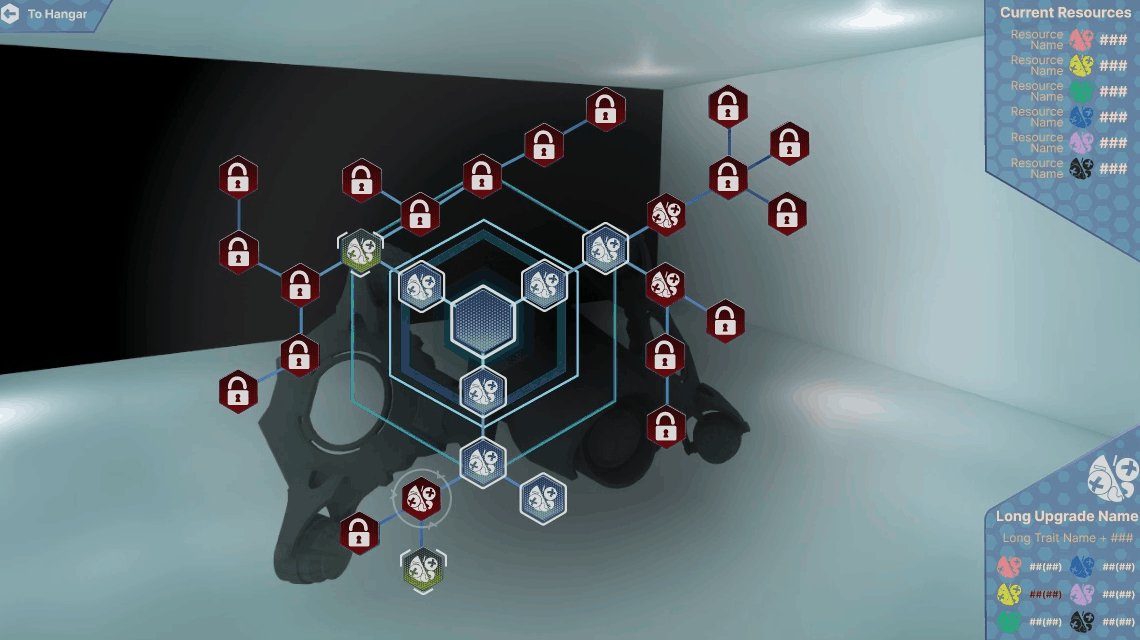
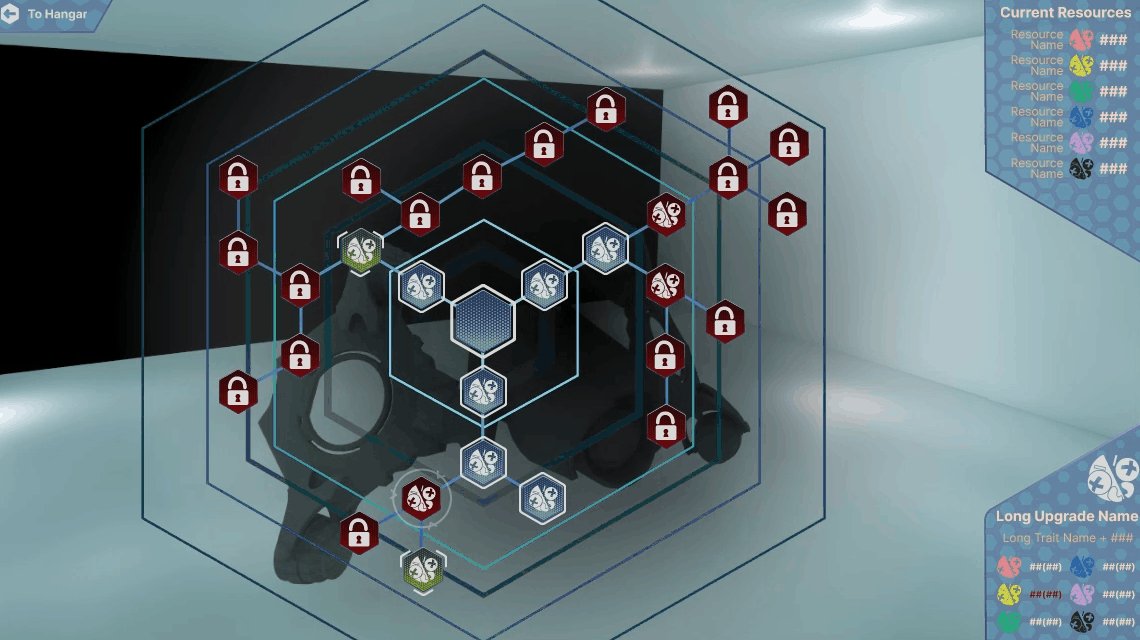
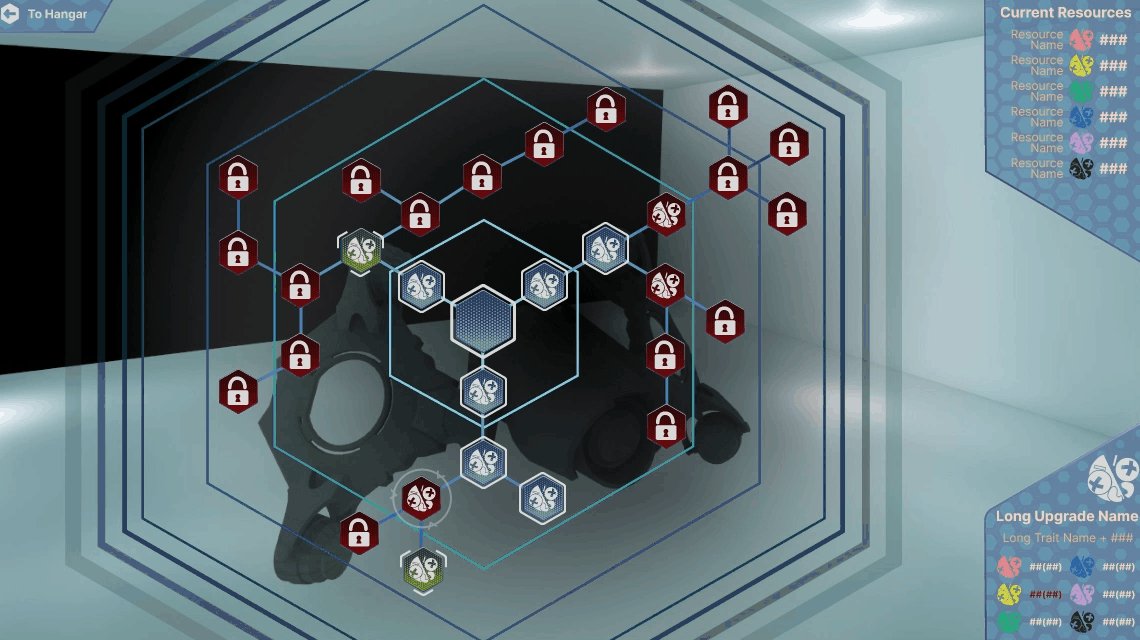
Take on and design the most complicated UI element of the game, the meta progression screen
-
Develop user personas in order to help focus the project's priorities.
Tools Used

Unreal Engine 5

Figma

Perforce

Jira

Miro
Developing Personas
WIP TEXT
Researched personas. Based on our time and the priority of this task, kept it at proto user personas, not rooted in research. Made purposefully imperfect target audience members.
Made a cast of 9, presented to team to help decide who we are aiming for.


Cast of developed proto-personas that the team could vote on
The persona that became representative of our primary audience member. Secondary came Juicy Juilio and tertiary came Roguelike Raymond.
Developing UI Animations
WIP TEXT
Prototyped some basic animations, some in engine, some in figma.
Get a feel of what we are going for. At this point, no artists effectively on-board.

Rough prototype of how some of the elements could appear onscreen.

Quicksave icon set up in the project

Combined ability chargebar and aiming reticle
Implementing the basics

WIP TEXT
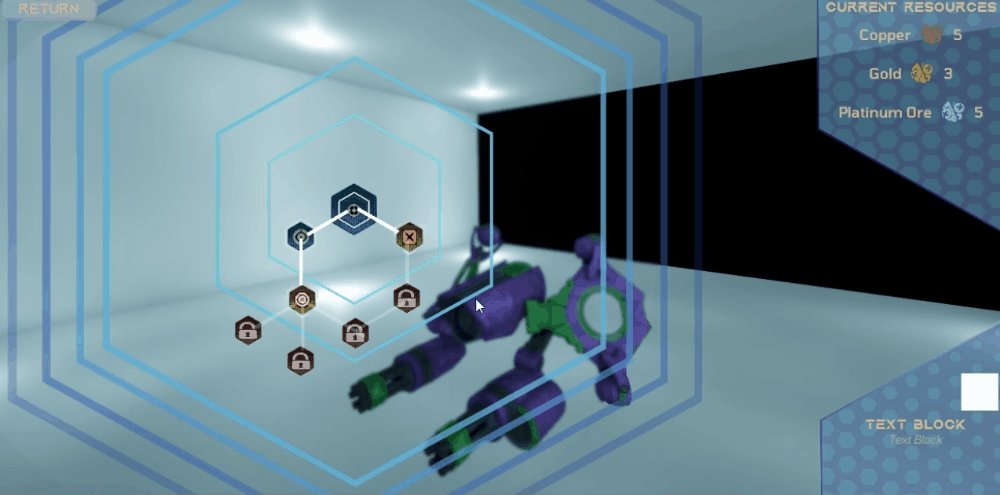
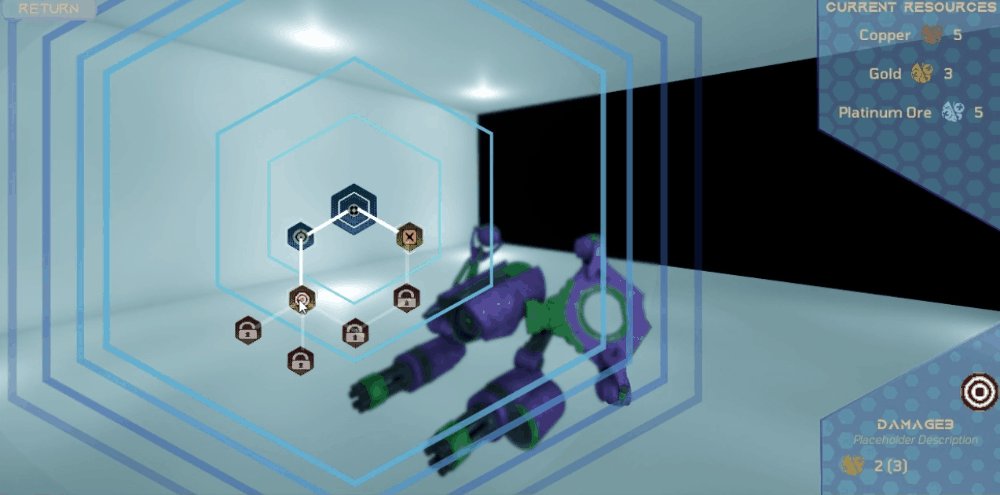
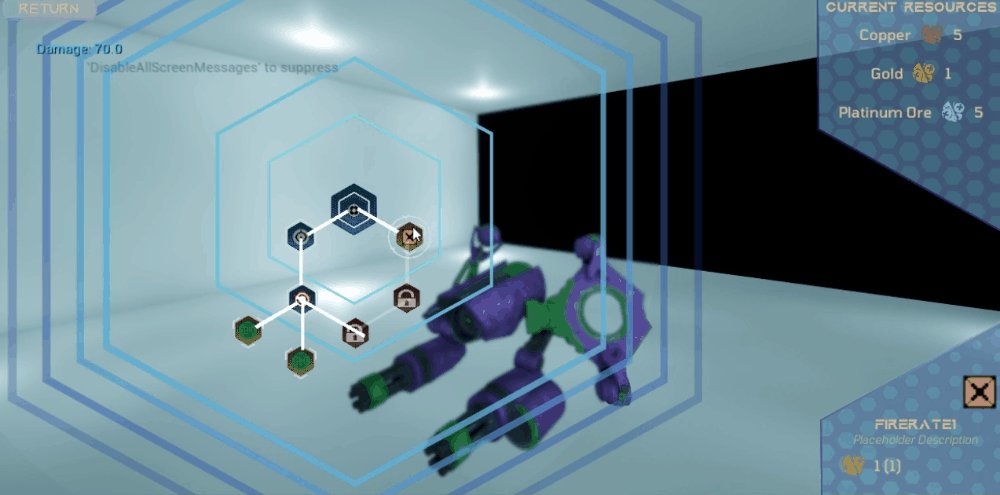
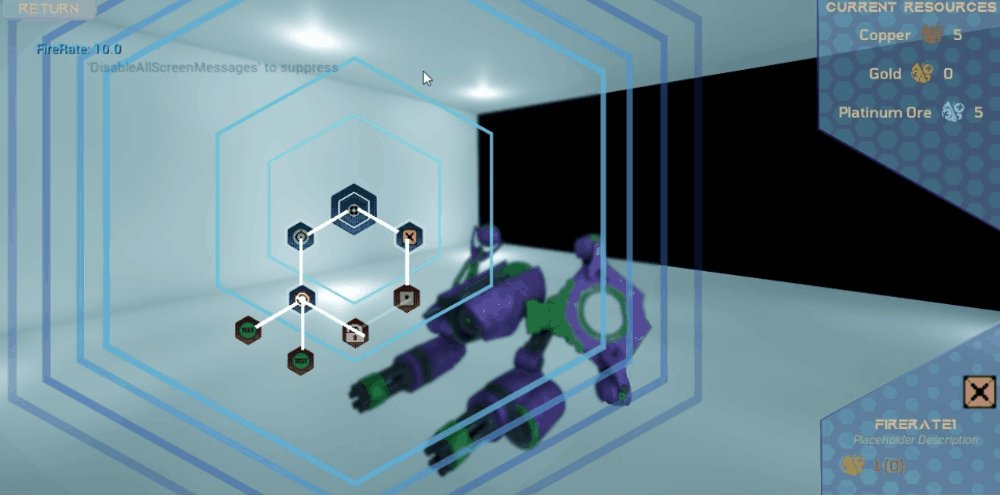
Set up almost everything related to the showcasing of information to the player in this menu and the HUD.
Everything is set up to be as modular, non-destructive, and automated as possible. Setup guides provided.
functionality set up of the front-end of the different upgrades in the skilltree, including state switching, displaying of player resources, and displaying skill details.

HP bar set up to indicate low health too using an audiocue and flashing.

Stat display widget that appears when temporary upgrades are picked up during gameplay.
Retrospection
Reflection
Placeholder
Takeaways
Placeholder
End Results
Results
Placeholder


