Not Hades Project
The "Not Hades Project" is a self-study passion project based on Supergiant's Hades.
It was set up in order to learn more about Unreal Engine's features, learn about layering of animations, and to practice Vector Art.
Collectively ~ 3 weeks
1 person
Unreal Engine 5
Everyting

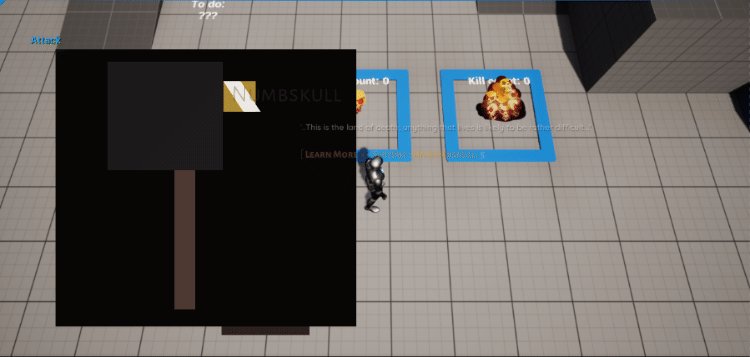
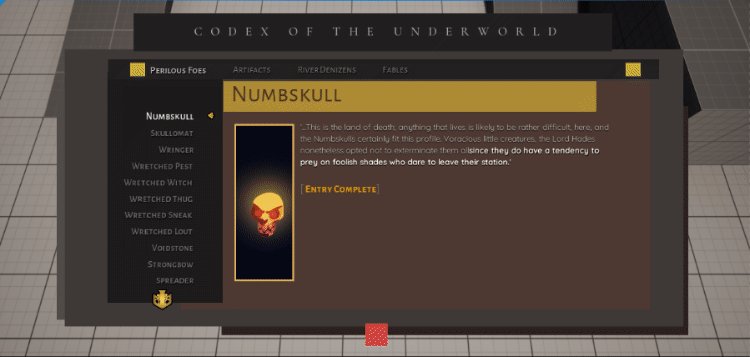
Hades' Codex recreated in UE5

Front slide of my school documentation. Artwork is still WIP.

Hades' textboxes recreated to suit as large textboxes for peer review evidence

Hades' Codex recreated in UE5
Project Overview
My Role
-
Artist
-
UI "Programmer"
-
UI Designer
-
Motion Designer
Goal
-
Codex Functionality: Learn to handle displaying of complex data structures.
-
Codex Motion Design: Learn to layer animations to ease screen transitions and to ease changing of information.
-
Recreate Menu Art: Learn how to use Figma to create Vector Art & get a hang of a cell-shaded artstyle.
-
Adapt Art for Personal Documentation: Learn how to use assets and adapt them to fit a different purpose.
Tools Used

Unreal Engine 5

Figma

Powerpoint
Implementation
This part of the Project
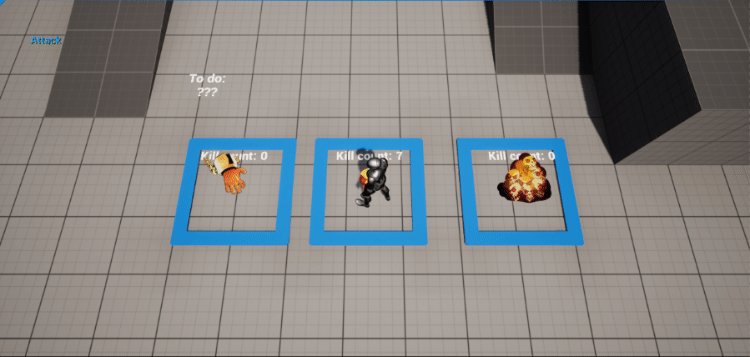
This part was set up with the express purpose of learning how to manage data in Unreal Engine, and how to use the Rich Text tool. Using these tools I set up a dataset that reveals varying amounts of data according to the progress of enemies that have been "killed". This system is set up to easily allow the creation of new entries.
Vector-Art
This part of the Project
I generally like to style my school documentation. For year 3 I decided to recreate UI assets from Hades in Figma as a way to learn how to make Vector Art and study the game's art style. Additionally it gave me experience with adapting the UI assets to serve another need.
I also experimented with creating original art in the style of Hades, but I never finished this artwork. A detail of this style adaptation is shown in the carousel.
Animation
This part of the Project
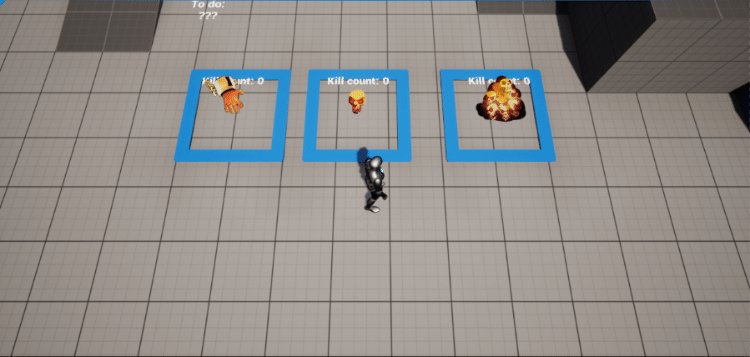
During gameplay, I noticed that the way these menus appeared on screen felt very natural and I wanted to analyse that further by recreating it with simple blocks.
So here I use squares and their properties to give it a similar appearance as in the final product without worrying about the artistic background of it.
Additionally I wanted to use this opportunity to figure out how to change information on screen in a more natural way than popping it into existence.
Reflection
Results
While I wasn't necessarliy done with everything. I've worked long enough on the project to meet my core learning goals from this project.
I feel like I've learnt a lot about motion design in general, and I've especially learnt a lot about UMG and its animation pane. Besides that I've gotten more comfortable with Figma for artistic purposes and my peers & teachers were impressed with the visual aspects of my school documentation.
Takeaways
I learnt plenty during this project. Such as:
-
How and why to layer animations for screen transitions.
-
How to comfortably change over information.
-
How to use Figma for Vector Art
-
How to do cell shading as an art style
-
How to handle large pieces of information in UE.
-
How to adapt an art style to fit other needs.